Tudja Meg A Kompatibilitást Zodiac Sign Segítségével
A Washington Post új honlapja: nyomtatási ihletésű hierarchia
Egyéb

Kétségtelen, hogy a nyomtatott újságoldalak egyik legvonzóbb jellemzője az, hogy hogyan tud hierarchiát mutatni a megjelenített tartalom tekintetében. Amikor a szerkesztő és a tervező közösen határozzák meg a tartalom prioritásait, akkor a tipográfia, az elemek méretezése és a pozicionálás együttállása attól függ, hogy az olvasó számára melyik a legfontosabb történet, valamint ezek rangja és fontossága. amelyek következnek.
Egy jól megtervezett címlap például egy vizuális hatás központját (CVI) jeleníti meg, amely az oldal belépési pontja lesz. Ez volt a Kortárs újságtervezés (Prentice-Hall, 1981) című könyvem központi eleme, ahol ezt írtam:
„A tervező szabályozza, hogyan szeretné, hogy az olvasó vizuálisan járjon el az oldalon. Az oldaltervezés egyik alapszabálya, hogy azonnali vonzerőt keltsünk az olvasóban. A CVI-nek elegendő érdeklődést vagy mágnesességet kell keltenie ahhoz, hogy egy pillantással felhívja az olvasó figyelmét.”
Ezt azután az 1980-as években végzett saját Poynter EyeTrack kutatásunkkal igazoltuk, amelyben az olvasók szemei többsége egy fényképen vagy az oldal legnagyobb elemének számító címsoron keresztül került az oldalra.
Az egy pillantásra vetített vizuális csábítás manapság még fontosabb, hiszen az információkat platformokon keresztül kell bemutatnunk, némelyikük egészen kicsi képernyővel, ahol a hierarchia létrehozása egyre nagyobb kihívást jelent.
A Washington Postnál
A Washington Post májusban megkezdett tesztsorozatot követően megkezdte a régóta várt új weboldal közzétételét.

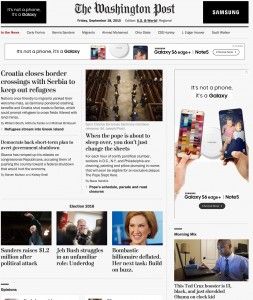
Képernyőkép a WashingtonPost.com honlapról.
Megnéztem az újat washingtonpost.com és két dolog kiemelkedik: letisztult, minimalista megközelítése és a hierarchia fontos és nagyobb szerepe. Mintha a WaPo digitális csapata inspirációt kapott volna a hírek nyomtatásban való bemutatásától, és úgy döntöttek, hogy tisztelegnek az online kiadásukon keresztül.A Posta klasszikus betűtípusa, a Postoni segít elhelyezni minket az indulástól fogva ismerős területen.
A kezdőlaptól kezdve kevesebb történet – csak körülbelül négy – verseng a figyelemért a tetején. A történetek kisebb száma azonnal jelzi, hogy ezek a legjobb választások, amelyekről jelenleg tudnunk kell. Az olvasók értékelik a gondozást, amely végül is a tartalomválasztás hierarchiájának egy formája.
Szeretném, ha ezeknek a történeteknek a címsorok mérete egy kicsit jobban változna, mint amennyi. A címsorméret-változtatás az egyik leghatékonyabb módja a fontosság jelzésének, amit a nyomdai szerkesztők és a tervezők mindig is kiemeltek. Az új wapo.com-on csak nagyon kis különbség van a vezető darab és a másodlagos között.
Az igazi prioritás azonban a navigáció bemutatásában van. Az új wapo.com tetején hagyományos vízszintes navigációs sáv található: Politika, Sport, Életmód stb. A legjobban azonban a legközvetlenebb hírek navigációs sávja tetszett, a nap konkrét történeteivel: Donald Trump, Redskins hátvédek, Ferenc Pápa. „Divatrendőrség”.
A hierarchia is kulcsszerepet játszik, amikor lefelé görgetjük az oldalt, ahol különböző szakaszok mutatják be a tartalmukat, mint például az Opinion, More Top Stories, Visual Stories.
A cikk oldala – amiben mindannyian egyetértünk – az a pont, ahol sok olvasó először érkezik meg, mivel a közösségi médiából származó linken keresztül érkezik, szintén letisztult és könnyen követhető, de a szövegtől jobbra található oszlopban erős mintavétellel a történetek. A szerkesztők és a tervezők így üzenik az olvasónak: tudjuk, hogy most csatlakozott hozzánk, ezért íme néhány további történet, amelyet ma élvezhet.
Beszélgetés a Posta Cory Haikkal és Julia Beizerrel
Volt egy mini interjúm a Posta Julia Beizerrel, a mobiltermékek igazgatójával és Cory Haikkal, az Emerging News Products ügyvezető igazgatójával.

Képernyőkép a The Washington Post mobil serendipity dizájnjáról.
Tavaly májusban a Post a Team Rainbow által létrehozott web- és mobiloldalának két verzióját tesztelte. A serendipity szót az egyik új elemként említették.Julia : Úgy gondoljuk, hogy a serendipity kulcsfontosságú hajtóerő az elköteleződés sikerében. Az interneten a hírszervezetek és a technológiai cégek egyaránt olyan módszereket próbálnak megálmodni, amelyekkel az olvasókat több olyan tartalom felé irányíthatják, amelyek tetszhetnek nekik.
A Post folyamatosan kísérletezik ezen a téren, a szerkesztői produkció, a technológiai fejlesztések, például a nagy adatok személyre szabása stb. révén. A Rainbow Web az egyik ilyen kísérlet. Úgy döntöttünk, hogy a serendipség lencséjét használjuk útmutatásunkra. Milyen új felhasználói élményeket hozhatunk létre annak érdekében, hogy bemutassuk azt a fajta szándékos serénységet, amelyet évek óta alkottunk a nyomtatásban?
Tehát hogyan működött a hírcsomag koncepciója?
Cory : Az újságpapír meghalt, éljen az újságpapír! Teljesen átöleljük a köteget; mindig is, hiszen az újság volt az eredeti „köteg”, amely minden nap felgördült a küszöbön. Ez egy olyan termék, amely szerintünk nagyon jól működik, különösen a serendipity esetében. A böngészhetőség és a méretezhetőség, ami őszintén szólva, egyszerűen fogyasztható. A web a vadnyugat lehet a navigáció és a teljes olvasási élmény megszerzése szempontjából. Az igazat megvallva, a papír száz éven keresztül tökéletesített termék. Ezért szerettük volna átvenni ezt a csomagkoncepciót, alkalmazni az interneten, és teljesebb olvasási élményt teremteni a felhasználók számára, amelyekben könnyen böngészhetnek. És működik! A felhasználók tovább maradnak, látogatásonként több történetet olvasnak. És úgy gondoljuk, hogy a tartalom programozásának módja segít az embereknek olyan érdekes történetekhez jutni, amelyekbe egyébként talán nem botlottak volna bele. Az biztos, hogy ez egy kísérlet, de jól érezzük magunkat, és új utakon haladunk előre. Legközelebb arra fogunk összpontosítani, hogy megtaláljuk a módját annak, hogy a Rainbow programcsomag gazdag hírdesignjából többet vigyünk el a The Washington Post több sarkába.”
A modellek közül melyiket választottad?
Julia : Ez volt a Rainbow web első A-B tesztje. Elég hamar láttuk, hogy az olvasók jobban szeretik a kukucskálást. A visszafordulási arányunk alacsonyabb volt ezen a verzión, és hosszabb volt az eltöltött időnk. Gyorsan elfogadtuk a pinch-et a Rainbow mobilwebes felhasználói élményének alapvető paradigmájául. Hatékony volt számunkra – a Rainbow mobilweben történő oldalmegtekintéseink 14 százaléka azoktól a felhasználóktól származik, akik rákoppintanak arra a kis cikkre a jobb oldalon. Szuper. Ez olyan eljegyzés, amely más helyeken nincs.
Asztali számítógépeken továbbra is csipetnyi paradigmát használunk, de az elmúlt néhány hónapban megismételtük, hogy nagyobb képernyőméretekre optimalizáljuk. Teszteltünk egy navigációs paradigmát, mint a csatolt, és behúztunk egy vizuálisan vezérelt hírlevelet First Reads néven, mint navigációs elemet az asztali/táblagépes weben. Arra számítottunk, hogy ez elősegíti az elköteleződést, de valójában az ellenkezőjét láttuk. Az olvasók nagyobb valószínűséggel böngésztek csípős nézetben, mint ezt a sínt használták, ezért ezt a tartalmat behelyeztük a hamburger menübe.”
Megelégedő látni, hogy az online híradások új generációja okosan tiszteleg a nyomtatás azon tulajdonságai előtt, amelyeket érdemes átvinni digitális erőfeszítéseinkbe.
Ezek a jó hírek tervezésének alapelvei is, amelyek jó szolgálatot tettek számunkra, és továbbra is ezt kell tenniük:
- Hozzon létre egy világos vizuális hatásközpontot, amely az oldal vagy képernyő belépési pontjává válik.
- Használja a fénykép/címsor méretét, hogy elvezesse az olvasót a legfontosabbtól a legkevésbé fontosig.
- Biztosítson tiszta környezetet a szemnek a barangoláshoz, elkerülve a zsúfoltságot és a zsúfoltságot (ez az, ahol a jó belső fehér tér különbséget jelent!).
- A tartalmat fontosságuk szerint rangsorolja, biztosítva azt a gondozási érzést, amely kulcsfontosságú ahhoz, hogy ma hogyan fogyasztjuk az információkat.
A Washington Post jól csinálja. Mintaként kell szolgálnia azok számára, akik online kiadásaik változtatásán gondolkodnak.